| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 일러스트 기초 강좌
- 일러스트
- After Effect
- 일러스트 자르기
- Color Change
- 에펙강좌
- 일러스트 패스
- 일러스트 정렬
- 일러스트 개념정리
- 일러스트 패스파인더
- 일러스트 색변경
- 일러스트 레이어
- 일러스트 오류
- after effect solid
- 에펙기초
- 일러스트 초보
- 일러스트 그라디언트
- 일러스트 기초강좌
- 일러스트 강좌
- Adobe Illustration
- 에펙기초배우기
- illustration
- 일러스트 단축키
- 일러스트 디자인
- 일러스트 색바꾸기
- 일러스트 잠금
- 일러스트기초
- 일러스트 꿀팁
- 일러스트 기초
- 일러스트 도형
- Today
- Total
목록illustration (21)
후추후추
 일러스트 앵커포인트/모서리 정확하게 자르고 합치는 초간단 방법!!!
일러스트 앵커포인트/모서리 정확하게 자르고 합치는 초간단 방법!!!
일러스트 앵커 포인트/모서리 정확하게 자르고 합치는 초간단 방법!!! 오늘은 일러스트에서 패스를 끊을 때 모서리 부분을 정확하게 끊거나 자르고 싶을 때 유용한 꿀팁 하나를 소개해 드리려고 합니다😎😎 먼저 직사각형을 도형으로 그렸을 때 4개의 앵커로 연결되어있는 것을 확인할 수 있습니다 이 4개의 앵커 포인트중 예를 들어 왼쪽 상단에 있는 앵커를 끊고 싶을 때는 가위 툴이나 패스 더하기 등 여러 가지 방법으로 끊을 수는 있는데 가위 툴, 패스 더하기 등 패스 끊는 여러 가지 방법을 알고 싶다면? pepper-yukyoung12.tistory.com/23 일러스트 패스(Path) 끊기/자르는 여러 가지 방법! 일러스트 패스(Path) 끊기/ 자르는 여러 가지 방법! 일러스트로 아이콘이나 오브젝트를 만들고 변..
 일러스트 자유변형툴(Free Transform tool) 파헤치기!(사다리꼴만들기)
일러스트 자유변형툴(Free Transform tool) 파헤치기!(사다리꼴만들기)
일러스트 자유 변형 툴(Free Transform tool) 파헤치기! (사다리꼴 만들기!) 일러스트에서 오브젝트를 변형할 때 많이 쓰이는 자유 변형 툴을 알아보려고 해요! 정말 여러 가지에 쓰이고 더 쉽게 포토샵처럼 기울이거나 변형할 수 있으니 알아두시면 정말 유용하게 쓰실 수 있을 것 같아요 ㅎㅅㅎ 그럼 시작할게요!! 먼저 자유 변형 툴의 단축키는 E 입니다~!! 자유 변형 툴을 클릭하시면 이렇게 4개의 툴이 등장합니다! 이 4개의 아이콘 중에서 변형하는 아이콘은 첫 번째 아이콘 빼고 나머지 3개의 아이콘으로 변형을 할 수 있습니다! 먼저 이 4개 툴의 각각 사용방법과 어디에 쓰이는지 하나씩 알아볼게요! 먼저 변형하는 3개의 툴부터 설명해드릴게요~! 01. Free Transform (자유변형) 2번..
 일러스트 패스(Path) 끊기/자르는 여러 가지 방법!
일러스트 패스(Path) 끊기/자르는 여러 가지 방법!
일러스트 패스(Path) 끊기/ 자르는 여러 가지 방법! 일러스트로 아이콘이나 오브젝트를 만들고 변형하고 싶은데 패스를 잘라야 변형이 될 때가 있습니다! 그때 사용할 수 있는 패스를 자르는 여러 가지 방법을 소개해드리려고 합니다😘😘 01. 지우개 툴(Eraser Tool) 로 자르기 일러스트에서 빨간색 영억 부분을 없애고 싶다고 가정할 때 지우개 툴을 이용하면 쉽고 빠르게 패스를 끊고 지울 수 있습니다! 지우개 툴 단축키는 Shift+E로 손쉽게 사용할 수 있고 [ 와 ] 로 지우개의 크기를 조절할 수 있습니다! 지우개의 크기를 키우고 지울 곳에 가져다 대고 클릭 한 번만 해주면! 이렇게 바로 빨간색 영역이 잘리게 됩니다~!! Gif 참고 그런데 지우개 툴은 섬세하게 자르는 게 한계가 있습니다...! 그..
 일러스트 오브젝트 복사/제자리 붙여넣기 등 활용도 높은 복사 방법(단축키)
일러스트 오브젝트 복사/제자리 붙여넣기 등 활용도 높은 복사 방법(단축키)
오브젝트 복사/ 활용도 높은 기초 방법과 기본 단축키 강좌 일러스트 고수분들은 기초적인 것이라 아주 쉽지만 이제 막 일러스트를 시작하신 초보자 분들! 혹은 복사, 붙여 넣기 하면 Ctrl+C , Ctrl+V 만 알고 있으신 분들을 위해! 알아두면 너~~~~무많이 쓰는 일러스트 복사에 관련된 기초 개념 정리와 단축키 강좌! 지금 시작해볼까요~? 보통 많이 알고 있는 Ctrl+C 복사하기 Ctrl+V 붙여 넣기 기능을 일러스트에서도 사용합니다! 그런데 또 다른 많이 쓰이는 복사 방법이 있습니다! 바로 Alt를 이용하여 복사하는 방법인데요~! 일러스트에서 오브젝트를 클릭한후 Alt를 눌러서 다시 클릭해주면 이런 식으로 커서가 두 개가 됩니다! 이때 바로 원하는 위치로 이동해주면 복사가 됩니다!! 저는 이 방법..
 일러스트 대지가 없어진다? 회색 영역이 하얗게 변하는 이유!
일러스트 대지가 없어진다? 회색 영역이 하얗게 변하는 이유!
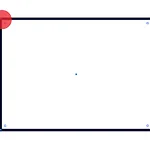
회색 영역이 하얗게 변하는 이유 일러스트를 하다 보면 아트보드의 바깥 영역 부분이 하얗게 변하는 현상이 가끔 일어날 때가 있습니다! 예를 들면 흰색 영역이 아트보드 영역이고 분홍색 영역이 제가 스트로크로 그려놓은 것입니다 일반적인 경우 위 그림처럼 아트보드의 영역과 회색 영역이 확실하게 나누어져 있어서 아트보드에서의 작업이 되는 게 보통입니다! 잠시! 아트보드의 뜻과 개념을 알고 싶으면? pepper-yukyoung12.tistory.com/5 일러스트 아트보드(ArtBoard)의 개념과 모든 활용법 아트보드(ArtBoard)란? 일러스트에서 아트보드란 쉽게 말해서 우리가 작업한 것이 보이는 공간이라고 할 수 있습니다! 예를 들어서 일러스트에 새로운 도큐먼트를 생성해서 도형을 그렸을 때 흰색 pepper..
 일러스트 정렬이 안된다? 오브젝트가 마음대로 안움직일 때!
일러스트 정렬이 안된다? 오브젝트가 마음대로 안움직일 때!
일러스트 오브젝트 마음대로 움직이는 법 일러스트를 할 때 오브젝트 이동을 할 경우 0.1px이 안 붙어서 매우 당황스럽고 정렬이 내 맘대로 잘 안 되는 경우가 은근 많이 일어납니다! 예를 들면 격자와 분홍색 네모를 기준으로 밑에 있는 네모를 딱 맞추어 놓고 싶은데 왼쪽으로 가면 위 그림처럼 격자에 딱 안 맞고 분홍 네모에도 침범하게 되고 오른쪽으로 커서를 살짝 이동하면 너무 간격이 벌어져서 답답하고 거슬렸던 경험 다들 한 번씩 있으실 것 같아요....! 저도 작업하다가 저런 현상이 자주 일어나곤 합니다 ㅎㅎㅎㅎ 이 현상의 해결법은!! 아주 간단합니다!!! View 창을 클릭하면 Snap to Pixel 에 체크가 되어있는걸 클릭해서 체크를 해제해주면 끝!! 그러면 이렇게 원하는 대로 픽셀의 영향을 받지 ..
 일러스트 패스(Path) 모두 레이어(Layer)로 바꾸기
일러스트 패스(Path) 모두 레이어(Layer)로 바꾸기
일러스트 패스 모두 레이어로 바꾸기 일러스트에서 레이어 생각하지 않고 만들던 패스들을 모두 레이어로 바꿀 수 있다는 사실!!! 알고 계셨나요??? 오늘은 일러스트에서 만든 모든 패스들을 한 번에 레이어로 바꾸는 방법을 가지고 왔습니다^0^ 먼저 이 글을 보시기 전에 https://pepper-yukyoung12.tistory.com/10 일러스트 레이어를 활용하여 정리하기(작업속도 높이기) 일러스트 레이어(Layer)를 활용하여 정리하기 일러스트로 작업하고 나서 정리할 때 꼭 필요한 게 바로 레이어 정리인데요 ㅎㅅㅎ 여러 가지의 이유로 레이어를 정리해야 될 때가 있는데 저는 작�� pepper-yukyoung12.tistory.com 레이어의 생성 방법과 활용할 수 있는 방법들을 정리해놓은 위 글을 읽으..
 일러스트 레이어를 활용하여 정리하기(작업속도 높이기)
일러스트 레이어를 활용하여 정리하기(작업속도 높이기)
일러스트 레이어(Layer)를 활용하여 정리하기 일러스트로 작업하고 나서 정리할 때 꼭 필요한 게 바로 레이어 정리인데요 ㅎㅅㅎ 여러 가지의 이유로 레이어를 정리해야 될 때가 있는데 저는 작업환경을 위한 레이어 정리를 초점으로 설명드리려고 합니다!! 지금 시작합니다~!~! - 작업환경을 위한 레이어 정리 - 먼저 일러스트에서 작업한 파일을 열어주고 레이어 패널을 열어 줍니다! (Window -> Layers 혹은 F7 눌러주면 패널 등장) 레이어 상관없이 작업했을 경우에 레이어는 1개로 보일 것입니다. 이제 레이어를 나누어 볼 텐데 레이어를 나누는 기준은 사람마다 다르겠지만 저 같은 경우 작업을 할 때 보통 배경이랑 중점이 되는 오브젝트를 나누어서 레이어를 만들어 놓습니다! 일러스트로 그린 이 그림을 예..
 일러스트 아트보드(ArtBoard)의 개념과 모든 활용법
일러스트 아트보드(ArtBoard)의 개념과 모든 활용법
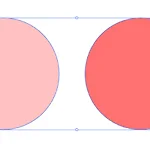
아트보드(ArtBoard)란? 일러스트에서 아트보드란 쉽게 말해서 우리가 작업한 것이 보이는 공간이라고 할 수 있습니다! 예를 들어서 일러스트에 새로운 도큐먼트를 생성해서 도형을 그렸을 때 흰색 영역 즉 파란색 테두리 안쪽이 실제로 보이는 영역이라고 할 수 있습니다! 그러므로 이미지나 파일로 저장했을 때 원이 2개가 아닌 1개만 보인다고 생각하면 될 것 같습니다 ㅎㅅㅎ 처음 도큐먼트 사이즈를 어떻게 정하느냐에 따라 아트보드의 사이즈가 결정됩니다. 그런데 일러스트에서 아트보드는 처음 생성할 때 딱 하나만 생성할 수 있는 게 아니라 여러 개의 아트보드를 생성하고 바꿀 수 있습니다...!! (일러스트의 최대 장점이기도 한 것 같아요👍👍) 아트보드(ArtBoard)의 여러가지 활용법 01. 아트보드 추가하기 하..
 아무나 하는 패스파인더 정복기 2탄!
아무나 하는 패스파인더 정복기 2탄!
패스파인더 정복기 2탄 이제 패스파인더 정복기 2탄!!! 1탄을 기준으로 조금만 더 공부하면 패스파인더를 더 많은 곳에서 응용할 수 있으니 못 보신 분들은 1탄부터 정독!!!😁 그럼 2탄도 출발해보겠습니다~!~!😎 1. 나누기 (Divide) 패스파인더에서 모든 기능을 다 가능하게 해주는 기능이 바로 나누기(Divide)입니다! 겹치는 모든 부분을 다 잘라줌으로써 앞에 있는 영역을 지우거나 가운데 영역만 잘라낸다던지 여러 가지 기능을 다방면으로 사용이 가능하기 때문에 저도 자주 이용하는 기능 중 하나인 것 같아요🤩🤩 패스파인더에 기능들이 헷갈리신다면 나누기(Divide) 아이콘만 외워 두셔도 웬만한 도형을 만드는데 문제없이 만들 수 있다는 거!!!👏👏👏👏👏 2. 뒷 오브젝트 겹치는 부분 잘라내기 (Tri..
