| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 일러스트기초
- 에펙기초배우기
- 일러스트 기초
- 일러스트 색바꾸기
- 일러스트 패스
- After Effect
- 일러스트 도형
- 일러스트 색변경
- Color Change
- 일러스트 잠금
- 일러스트 오류
- 일러스트 기초 강좌
- Adobe Illustration
- 일러스트 정렬
- 일러스트 초보
- 일러스트 레이어
- 일러스트
- 일러스트 꿀팁
- 일러스트 자르기
- 에펙강좌
- 일러스트 강좌
- after effect solid
- 일러스트 개념정리
- 에펙기초
- 일러스트 디자인
- 일러스트 그라디언트
- 일러스트 기초강좌
- illustration
- 일러스트 단축키
- 일러스트 패스파인더
- Today
- Total
목록일러스트 기초 (29)
후추후추
 일러스트 그라디언트 적용법/여러가지 사용
일러스트 그라디언트 적용법/여러가지 사용
일러스트 그라디언트 적용 법/여러 가지 사용법 일러스트를 할 때 디자인과 작품을 좀 더 풍성하고 완성도 있어 보이기 위해는 그냥 단 색을 넣는 것 보다 그라디언트로 색을 풍부하고 좀 더 입체감 있게 표현하는 것이 좋습니다 ㅎㅅㅎ (물론 각자의 컨셉에 따라 다를 수 있음) 그렇기에 사용할 줄 알아하는 그라디언트 툴!!! 지금 시작해볼까요~? 제일 처음 해야 할 것은 그라디언트 패널을 활성화시켜야 합니다! (Shift+F9 또는 Window - Gradient 클릭!) 그다음 그라디언트 할 색을 먼저 골라줍니다! 여기서 주의할 점은!! 후추의 꿀 Tip 일러스트에서 그라디언트 툴에 색 팔레트가 미리보기로 보기에 매우 불편한 구성으로 되어있기 때문에 먼저 색을 골라주고 그 색을 입힌다고 생각하면 훨씬 접근이 ..
 일러스트 오브젝트 색이 계속 회색만 나온다고?(색상넣기 오류 해결법)
일러스트 오브젝트 색이 계속 회색만 나온다고?(색상넣기 오류 해결법)
일러스트 색상 넣기 오류 해결법 일러스트에서 원하는 색을 넣고 싶을 때는 오브젝트를 선택하고 색상선택 툴에서 원하는 색으로 바꾸면 바로 원하는 색이 적용이 됩니다! 그 런 데 바로 이렇게.... 색상을 아무리 바꿔도 내가 원하는 색상이 입력이 안 되는 경우가 있습니다 ㅜㅜ 계속 회색이 진해지고 옅어지기만 하는 이 상황 ㅜㅜㅜ 그럴 때 해결하는 아주 간단한 방법이 있습니다!!! 일러스트에서 먼저 Color 패널을 열어줍니다! 보통 활성화 되어 있는 경우가 많지만 혹시 없으실 경우 F6을 눌러주시거나 (Window-color) 를 눌러주시면 패널이 등장합니다~! 컬러 패널에서 오른쪽 상단을 눌러주면Grayscale로 체크가 되어있는데 이것을 RGB로 바꿔주시면! 색상 바가 회색에서 컬러로 바뀝니다!!! 그러..
 일러스트 오브젝트 복사/제자리 붙여넣기 등 활용도 높은 복사 방법(단축키)
일러스트 오브젝트 복사/제자리 붙여넣기 등 활용도 높은 복사 방법(단축키)
오브젝트 복사/ 활용도 높은 기초 방법과 기본 단축키 강좌 일러스트 고수분들은 기초적인 것이라 아주 쉽지만 이제 막 일러스트를 시작하신 초보자 분들! 혹은 복사, 붙여 넣기 하면 Ctrl+C , Ctrl+V 만 알고 있으신 분들을 위해! 알아두면 너~~~~무많이 쓰는 일러스트 복사에 관련된 기초 개념 정리와 단축키 강좌! 지금 시작해볼까요~? 보통 많이 알고 있는 Ctrl+C 복사하기 Ctrl+V 붙여 넣기 기능을 일러스트에서도 사용합니다! 그런데 또 다른 많이 쓰이는 복사 방법이 있습니다! 바로 Alt를 이용하여 복사하는 방법인데요~! 일러스트에서 오브젝트를 클릭한후 Alt를 눌러서 다시 클릭해주면 이런 식으로 커서가 두 개가 됩니다! 이때 바로 원하는 위치로 이동해주면 복사가 됩니다!! 저는 이 방법..
 일러스트 대지가 없어진다? 회색 영역이 하얗게 변하는 이유!
일러스트 대지가 없어진다? 회색 영역이 하얗게 변하는 이유!
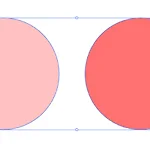
회색 영역이 하얗게 변하는 이유 일러스트를 하다 보면 아트보드의 바깥 영역 부분이 하얗게 변하는 현상이 가끔 일어날 때가 있습니다! 예를 들면 흰색 영역이 아트보드 영역이고 분홍색 영역이 제가 스트로크로 그려놓은 것입니다 일반적인 경우 위 그림처럼 아트보드의 영역과 회색 영역이 확실하게 나누어져 있어서 아트보드에서의 작업이 되는 게 보통입니다! 잠시! 아트보드의 뜻과 개념을 알고 싶으면? pepper-yukyoung12.tistory.com/5 일러스트 아트보드(ArtBoard)의 개념과 모든 활용법 아트보드(ArtBoard)란? 일러스트에서 아트보드란 쉽게 말해서 우리가 작업한 것이 보이는 공간이라고 할 수 있습니다! 예를 들어서 일러스트에 새로운 도큐먼트를 생성해서 도형을 그렸을 때 흰색 pepper..
 일러스트 패스(Path) 모두 레이어(Layer)로 바꾸기
일러스트 패스(Path) 모두 레이어(Layer)로 바꾸기
일러스트 패스 모두 레이어로 바꾸기 일러스트에서 레이어 생각하지 않고 만들던 패스들을 모두 레이어로 바꿀 수 있다는 사실!!! 알고 계셨나요??? 오늘은 일러스트에서 만든 모든 패스들을 한 번에 레이어로 바꾸는 방법을 가지고 왔습니다^0^ 먼저 이 글을 보시기 전에 https://pepper-yukyoung12.tistory.com/10 일러스트 레이어를 활용하여 정리하기(작업속도 높이기) 일러스트 레이어(Layer)를 활용하여 정리하기 일러스트로 작업하고 나서 정리할 때 꼭 필요한 게 바로 레이어 정리인데요 ㅎㅅㅎ 여러 가지의 이유로 레이어를 정리해야 될 때가 있는데 저는 작�� pepper-yukyoung12.tistory.com 레이어의 생성 방법과 활용할 수 있는 방법들을 정리해놓은 위 글을 읽으..
 일러스트 레이어를 활용하여 정리하기(작업속도 높이기)
일러스트 레이어를 활용하여 정리하기(작업속도 높이기)
일러스트 레이어(Layer)를 활용하여 정리하기 일러스트로 작업하고 나서 정리할 때 꼭 필요한 게 바로 레이어 정리인데요 ㅎㅅㅎ 여러 가지의 이유로 레이어를 정리해야 될 때가 있는데 저는 작업환경을 위한 레이어 정리를 초점으로 설명드리려고 합니다!! 지금 시작합니다~!~! - 작업환경을 위한 레이어 정리 - 먼저 일러스트에서 작업한 파일을 열어주고 레이어 패널을 열어 줍니다! (Window -> Layers 혹은 F7 눌러주면 패널 등장) 레이어 상관없이 작업했을 경우에 레이어는 1개로 보일 것입니다. 이제 레이어를 나누어 볼 텐데 레이어를 나누는 기준은 사람마다 다르겠지만 저 같은 경우 작업을 할 때 보통 배경이랑 중점이 되는 오브젝트를 나누어서 레이어를 만들어 놓습니다! 일러스트로 그린 이 그림을 예..
 일러스트 격자가 안없어진다? 원근감 격자도구 없애기
일러스트 격자가 안없어진다? 원근감 격자도구 없애기
일러스트 격자가 안 없어진다??? 일러스트에서 열심히 작업하다 보면 격자인 듯 아닌 비슷한 격자 도형이 갑자기 나올 때가 있는데 Ctrl+z 해도 안 없어져서 당황스러운 경우가 종종 있습니다.. 바로 이 모양이 뜰 때마다 당황스러워서 저도 어떻게 해야 할지 잘 몰랐었는데 이것을 없애는 아주 간단한 방법이 있습니다! 바로... Ctrl+Shift+i 이 단축키가 저 원근감 격자 도구를 끄는 방법입니다!! 작업을 하다 보면 단축키가 잘못 눌린다던지 원근감 격자 도구를 잘못 클릭한다던지 생각보다 많이 나와서 단축키를 외워 두시면 아주 편하게 작업하실 수 있을 것 같아요ㅎㅅㅎ
 아무나 하는 패스파인더 정복기 2탄!
아무나 하는 패스파인더 정복기 2탄!
패스파인더 정복기 2탄 이제 패스파인더 정복기 2탄!!! 1탄을 기준으로 조금만 더 공부하면 패스파인더를 더 많은 곳에서 응용할 수 있으니 못 보신 분들은 1탄부터 정독!!!😁 그럼 2탄도 출발해보겠습니다~!~!😎 1. 나누기 (Divide) 패스파인더에서 모든 기능을 다 가능하게 해주는 기능이 바로 나누기(Divide)입니다! 겹치는 모든 부분을 다 잘라줌으로써 앞에 있는 영역을 지우거나 가운데 영역만 잘라낸다던지 여러 가지 기능을 다방면으로 사용이 가능하기 때문에 저도 자주 이용하는 기능 중 하나인 것 같아요🤩🤩 패스파인더에 기능들이 헷갈리신다면 나누기(Divide) 아이콘만 외워 두셔도 웬만한 도형을 만드는데 문제없이 만들 수 있다는 거!!!👏👏👏👏👏 2. 뒷 오브젝트 겹치는 부분 잘라내기 (Tri..
 일러스트가 어렵다고? 누구나 하는 패스파인더 정복기 1탄!
일러스트가 어렵다고? 누구나 하는 패스파인더 정복기 1탄!
패스파인더 정복기 1탄 일러스트에서 저어어엉말~~~ 많이 사용하는 패스파인더 패스파인더 사용만 깔끔하게 잘해도 기본적인 모양을 만들 수 있다는 점!! 그러니 이제부터 1탄과 2탄으로 나누어서 정복할 예정입니다.😎 누구나 따라 할 수 있고 쉬워서 금방 적용이 가능하기 때. 문. 에. 가벼운 마음으로 GO GO~~!! 패스파인더는 어디에? 일러스트에서 기본의 끝판왕! 패스파인더를 열어보자! 일러스트에 Window를 누른 후 아래쪽에 pathfinder를 눌러주면 패스파인더 패널이 등장합니다. 그러면 저렇게 pathfinder라는 창이 바로 두둥! 단축키로는 Shift+Ctrl+F9로 손쉽게 창을 열 수 있습니다😁 Shape Mode (모양모드) 우리는 오늘 첫째 줄에 있는 Shape Mode (모양모드) 4..
