| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 일러스트 레이어
- 일러스트 개념정리
- 일러스트 패스파인더
- After Effect
- 일러스트 잠금
- 일러스트 그라디언트
- illustration
- 일러스트 기초강좌
- 일러스트 초보
- 일러스트 패스
- 일러스트 디자인
- 일러스트 정렬
- 일러스트기초
- 에펙기초배우기
- 일러스트 기초
- 일러스트 색변경
- 에펙강좌
- 일러스트 꿀팁
- 일러스트 단축키
- after effect solid
- 일러스트 색바꾸기
- 일러스트 강좌
- 일러스트 자르기
- 일러스트 기초 강좌
- 일러스트
- 에펙기초
- Adobe Illustration
- 일러스트 오류
- Color Change
- 일러스트 도형
- Today
- Total
목록Illustrator (37)
후추후추
 일러스트 격자가 안없어진다? 원근감 격자도구 없애기
일러스트 격자가 안없어진다? 원근감 격자도구 없애기
일러스트 격자가 안 없어진다??? 일러스트에서 열심히 작업하다 보면 격자인 듯 아닌 비슷한 격자 도형이 갑자기 나올 때가 있는데 Ctrl+z 해도 안 없어져서 당황스러운 경우가 종종 있습니다.. 바로 이 모양이 뜰 때마다 당황스러워서 저도 어떻게 해야 할지 잘 몰랐었는데 이것을 없애는 아주 간단한 방법이 있습니다! 바로... Ctrl+Shift+i 이 단축키가 저 원근감 격자 도구를 끄는 방법입니다!! 작업을 하다 보면 단축키가 잘못 눌린다던지 원근감 격자 도구를 잘못 클릭한다던지 생각보다 많이 나와서 단축키를 외워 두시면 아주 편하게 작업하실 수 있을 것 같아요ㅎㅅㅎ
 일러스트 대지 이미지로 한번에 내보내는방법 (ArtBoard Export)
일러스트 대지 이미지로 한번에 내보내는방법 (ArtBoard Export)
일러스트 대지 한 번에 내보내기 일러스트에서 여러개의 아트보드를 생성하고 작업할 때 한 번에 이미지로 뽑을 수 있다는 사실! 혹시 알고 계셨나요??? 방법 또한 정말 간단하다는 점~!~!~! 시작해볼까요!!! 일단 여러 개의 아트보드를 생성해주세요! 아트보드의 개념과 추가 방법을 알고 싶으신 분들은 https://pepper-yukyoung12.tistory.com/5 일러스트 아트보드(ArtBoard)의 개념과 모든 활용법 아트보드(ArtBoard)란? 일러스트에서 아트보드란 쉽게 말해서 우리가 작업한 것이 보이는 공간이라고 할 수 있습니다! 예를 들어서 일러스트에 새로운 도큐먼트를 생성해서 도형을 그렸을 때 흰색 pepper-yukyoung12.tistory.com 이 글 참고해주시면 더 쉽게 이해하..
 일러스트 초 간단 이미지(JPG/PNG) 저장하는법
일러스트 초 간단 이미지(JPG/PNG) 저장하는법
일러스트에서 이미지로 저장하는 방법 일러스트에서 열심히 만들고 있는 것을 저장하고 싶은데Ctrl+S (Save) 눌러서 저장하거나 Shift+Ctrl+S (Save as) 눌러서이미지 파일로 저장하려고 하면JPG나 PNG파일로는 저장하는 항목이 없어서 당황스러울 수 있는데요..!정말 간단한 방법으로 저장할 수 있습니다!!먼저 작업할 창을 켜준 후 먼저 File - Export - Save for web (Legacy)를 클릭해줍니다!!!단축키로는 Alt+Shift+Ctrl+S입니다!!!이거 외워두시면 정말 편하게 쓸 수 있어요...!!!!정말 간단하게 생각하면 저장이 Ctrl+S라서다 누르고 S 라고 기억하니깐 외우기가 쉬웠어요 ㅎㅅㅎ 그럼 이렇게 web으로 저장할 수 있는 창이 뜨는데 이제 설정만 해주..
 일러스트 아트보드(ArtBoard)의 개념과 모든 활용법
일러스트 아트보드(ArtBoard)의 개념과 모든 활용법
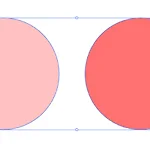
아트보드(ArtBoard)란? 일러스트에서 아트보드란 쉽게 말해서 우리가 작업한 것이 보이는 공간이라고 할 수 있습니다! 예를 들어서 일러스트에 새로운 도큐먼트를 생성해서 도형을 그렸을 때 흰색 영역 즉 파란색 테두리 안쪽이 실제로 보이는 영역이라고 할 수 있습니다! 그러므로 이미지나 파일로 저장했을 때 원이 2개가 아닌 1개만 보인다고 생각하면 될 것 같습니다 ㅎㅅㅎ 처음 도큐먼트 사이즈를 어떻게 정하느냐에 따라 아트보드의 사이즈가 결정됩니다. 그런데 일러스트에서 아트보드는 처음 생성할 때 딱 하나만 생성할 수 있는 게 아니라 여러 개의 아트보드를 생성하고 바꿀 수 있습니다...!! (일러스트의 최대 장점이기도 한 것 같아요👍👍) 아트보드(ArtBoard)의 여러가지 활용법 01. 아트보드 추가하기 하..
 일러스트에서 텍스트 아주 간단하게 깨는법
일러스트에서 텍스트 아주 간단하게 깨는법
일러스트 텍스트 패스화 시키기 일러스트를 사용할 때 텍스트에 효과를 준다던지 자신이 가지고 있는 폰트를 이용해서 조금 변형하고 싶을 경우!!! 텍스트를 아주 간단하게 패스화 시킬 수 있는 방법이 있습니다😍😍 일단 텍스트를 쓰면 위 그림처럼 텍스트만 수정이 가능하게끔 글자 하나하나에 라인이 보이지 않고 전체가 묶여 있도록 되어 있는데 이 글씨를 깨는 방법은!!! 바로 Object에서 Expand를 누르면 이렇게 Expand 창이 뜹니다!!!! 거기서 바로 OK를 누르면 텍스트가...!!!!! 깨졌습니다😎😎😎 이렇게 글자 하나하나 패스화 되어서 수정할 수 있게 바뀐다는 편리한점!!! 하지만 이것도 단축키 하나로 깰 수 있는데 그 단축키는...! Ctrl+Shift+O 이 단축키 하나만 외워 두시면 됩니다!!..
 아무나 하는 패스파인더 정복기 2탄!
아무나 하는 패스파인더 정복기 2탄!
패스파인더 정복기 2탄 이제 패스파인더 정복기 2탄!!! 1탄을 기준으로 조금만 더 공부하면 패스파인더를 더 많은 곳에서 응용할 수 있으니 못 보신 분들은 1탄부터 정독!!!😁 그럼 2탄도 출발해보겠습니다~!~!😎 1. 나누기 (Divide) 패스파인더에서 모든 기능을 다 가능하게 해주는 기능이 바로 나누기(Divide)입니다! 겹치는 모든 부분을 다 잘라줌으로써 앞에 있는 영역을 지우거나 가운데 영역만 잘라낸다던지 여러 가지 기능을 다방면으로 사용이 가능하기 때문에 저도 자주 이용하는 기능 중 하나인 것 같아요🤩🤩 패스파인더에 기능들이 헷갈리신다면 나누기(Divide) 아이콘만 외워 두셔도 웬만한 도형을 만드는데 문제없이 만들 수 있다는 거!!!👏👏👏👏👏 2. 뒷 오브젝트 겹치는 부분 잘라내기 (Tri..
 일러스트가 어렵다고? 누구나 하는 패스파인더 정복기 1탄!
일러스트가 어렵다고? 누구나 하는 패스파인더 정복기 1탄!
패스파인더 정복기 1탄 일러스트에서 저어어엉말~~~ 많이 사용하는 패스파인더 패스파인더 사용만 깔끔하게 잘해도 기본적인 모양을 만들 수 있다는 점!! 그러니 이제부터 1탄과 2탄으로 나누어서 정복할 예정입니다.😎 누구나 따라 할 수 있고 쉬워서 금방 적용이 가능하기 때. 문. 에. 가벼운 마음으로 GO GO~~!! 패스파인더는 어디에? 일러스트에서 기본의 끝판왕! 패스파인더를 열어보자! 일러스트에 Window를 누른 후 아래쪽에 pathfinder를 눌러주면 패스파인더 패널이 등장합니다. 그러면 저렇게 pathfinder라는 창이 바로 두둥! 단축키로는 Shift+Ctrl+F9로 손쉽게 창을 열 수 있습니다😁 Shape Mode (모양모드) 우리는 오늘 첫째 줄에 있는 Shape Mode (모양모드) 4..
