| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 일러스트 초보
- 일러스트 도형
- 일러스트 단축키
- 에펙강좌
- 일러스트 정렬
- 일러스트 기초
- 일러스트 기초 강좌
- Color Change
- 일러스트 강좌
- 일러스트 자르기
- after effect solid
- 일러스트 기초강좌
- 일러스트 디자인
- 일러스트 꿀팁
- 에펙기초배우기
- 일러스트 그라디언트
- 일러스트
- illustration
- 일러스트 패스파인더
- 일러스트기초
- 일러스트 색바꾸기
- 에펙기초
- 일러스트 개념정리
- 일러스트 잠금
- 일러스트 레이어
- After Effect
- 일러스트 오류
- Adobe Illustration
- 일러스트 색변경
- 일러스트 패스
- Today
- Total
목록전체 글 (46)
후추후추
 에펙 익스프레션 LoopIn/Out 사용법 정리(에펙 루핑 만드는 법)
에펙 익스프레션 LoopIn/Out 사용법 정리(에펙 루핑 만드는 법)
LoopIn/Out은 특정 애니메이션을 자동으로 반복(Loop)시키는 익스프레션이에요. 손쉽게 반복적인 동작을 구현할 수 있어, 이를 활용하면 반복이 필요한 애니메이션 작업에서 시간을 크게 절약할 수 있어요.LoopIn은 첫 번째 키프레임 이전의 애니메이션 구간을 반복LoopOut은 마지막 키프레임 이후의 애니메이션 구간을 반복 LoopIn/LoopOut 적용 방법1. 익스프레션을 활성화 후 입력란에 loopIn() 또는 loopOut()을 입력2. 익스프레션 활성화 후 Expression language menu 아이콘을 클릭 후 Property - loopIn/Out(type = “cycle”, numKeyframes = 0)선택loopIn(type = "cycle", numKeyframes = 0..
 구글 크롬(Chrome) 북마크 탭 사라짐 해결 방법
구글 크롬(Chrome) 북마크 탭 사라짐 해결 방법
저는 크롬에 북마크 바를 자주 사용합니다.그래서 자주 들어가는 사이트를 북마크 해놓고 사용합니다.그런데 북마크를 하다보면 북마크 탭이 사라지는 경우를 볼 수 있습니다. 그럴때는 크롬 우측에 점3개 아이콘을 클릭 후 북마크 및 목록 - 북마크바 표시 ✔체크✔ 단축키로는 Crtrl + Shift + B 입니다. https://pepper-yukyoung12.tistory.com/33 컴퓨터 화면 녹화로 초 간단 Gif 움짤 만들기/Screen to Gif(화면 녹화 프로그램)컴퓨터 화면 녹화로 초 간단 Gif 움짤 만들기 컴퓨터 화면에서 동영상이나 간단한 영상을 gif로 캡처하고 싶을 때 간단하게 gif로 녹화할 수 있는 프로그램을 하나 소개하려고 합니다! 바로 Screen topepper-yuk..
 에펙 솔리드 색 변경하는 법 (Solid Color Change)
에펙 솔리드 색 변경하는 법 (Solid Color Change)
에펙에서 솔리드를 생성하긴 했는데 색을 어디서 바꾸시는지 모르겠다구요?솔리드는 텍스트 shape layer 같이 색을 바꾸는곳이 없습니다.바로 단축키로 바꿔야 하기 때문이죠 우선 솔리드를 선택해 주시고 그 상태로 Ctrl+Shift+Y 를 눌러주세요. 그럼 이런 창이 뜰텐데요?창에 보이는 컬러 에 네모를 클릭해서 원하는 컬러로 바꿔주시거나 스포이드를 클릭해 원하는 컬러를 찍어주시면 손쉽게 컬러변경이 가능합니다.단축키 꼭 잊지 말아주세요!
 에펙 솔리드 생성하는 방법(만드는 방법)
에펙 솔리드 생성하는 방법(만드는 방법)
에펙에서 솔리드를 생성하는 단축키가 있습니다.바로 Ctrl+K 이 단축키는 기억했다가 솔리드 생성시 눌러주시면 솔리드가 등장합니다. 이 외의 방법이 또 있습니다. 바로 타임라인에서 생성시키는 방법입니다. 타임라인의 빈곳 아무곳이나 클릭해 우클릭을 해주면 New - Solid클릭 하면 솔리드가 생성됩니다. 쉽고 간단하게 솔리드 완성!오늘도 화이팅입니다!
 일러스트 크기 키울 때 정 가운데 기준으로 키우기/줄이기
일러스트 크기 키울 때 정 가운데 기준으로 키우기/줄이기
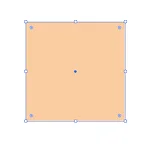
일러스트를 이제 막 시작하시는 분들 중에크기 키울때 가운데 기준으로 키우고 줄이는 것을 궁금해 하시는 분들이 많을것 같아서 글로 하나 끄적이려구요 ㅎㅅㅎ보통 네모를 기준으로 했을때 크기를 늘리려면 늘릴 방향의 네모를 잡고 늘립니다. 하지만 오른쪽,왼쪽 방향으로 늘리는게 아닌 센터를중심으로 그자리에서 크기를 키우고 싶을 떄오브젝트를 클릭한 후 Alt+Shift 를 눌러준 후 똑같이 네모를 잡고 늘려주면센터를 기준으로 늘어납니다 ~!반대로 네모를 잡고 안으로 잡아 당기면 줄어들겠죠?이 단축키는 꼭꼭! 알아두시면 앞으로도 유용하게 쓰일 것이니 꼭 ! 외우시기를 추천드립니다~! 그럼 오늘도 아자아자! 더 많은 일러스트 응용을 알고 싶다면?pepper-yukyoung12.tistory.com/23 일러스트 패스(..
 일러스트 그라디언트(Gradient) 색(Color) 쉽게 바꾸기
일러스트 그라디언트(Gradient) 색(Color) 쉽게 바꾸기
일러스트에서 그라디언트의 색을 바꿀 때 위 사진같이 그라디언트로 되어 있어서 색상을 바꾸기가 조금 번거로웠는데요.? 그래서 저는 그라디언트 패널에서 열어서 RGB로 힘들게 바꾸었습니다.하지만 이보다 더 쉬운 방법으로 컬러를 변경할수 있는데요?컬러를 변경할 오브젝트에 단축기 G를 눌러 그라디언트 라인을 활성화 시켜준 후 바꿀 컬러의 닷을 눌러주면 이렇게 그라디언트 였던 컬러가 하나의 컬러로 바뀝니다.이때 더블클릭하여 색상을 바꿔주면 이렇게 손쉽게 그라디언트 컬러를 그라디언트 패널이 아닌 컬러 피커로 변환이 가능합니다. 컬러피커로 바꿀때 장점은 컬러를 바꿀때 좀더 섬세하게 바꿀수 있다는 점 과스포이드를 활용할 수 있다는게 큰 장점같아요. 편한 방법으로 그라디언트를 쉽게 바꿔보아요! 더 많은 일러스트의 응용..
 일러스트 CMYK모드에서 RGB모드 변환방법/컬러가 어둡게 나오는 이유
일러스트 CMYK모드에서 RGB모드 변환방법/컬러가 어둡게 나오는 이유
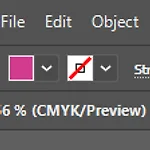
일러스트에서 색을 변경할 때 뭔가 색을 바꿔도 뭔가 탁하고 어둡게 나오는 경우가 종종 있습니다. 그 해결법이 바로 일러스트 컬러 모드가 CMYK모드이기 때문입니다. 확인 방법은 아트보드 네이밍 옆에 (CMYK/Preview) 라고 써져있는 것을 보면 알 수 있습니다. CMYK는 인쇄 모드이기 때문에 색상이 탁하게 나옵니다. 그러므로 RGB모드로 변환해 줘야 색이 내가 원하는 지정색으로 나옵니다. 변경 방법은 아주 간단합니다! File - Document Color Mode 탭을 들어가면 CMYK Color와 RGB Color 두 가지가 있는 것을 볼 수 있습니다. 여기서 RGB컬러를 바꿔주면 끝! 아주 간단하죠? 더 많은 일러스트의 응용을 알고 싶다면? https://pepper-yukyoung12.ti..
 일러스트 라운드 수치(Corner) 비율대로 늘어나는 방법/유지방법
일러스트 라운드 수치(Corner) 비율대로 늘어나는 방법/유지방법
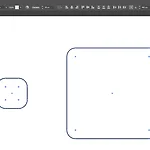
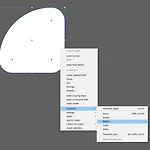
일러스트에서 각진 부분을 매끄럽게 해주는 라운드 수치를 비율대로 늘리고 싶을 때! 왼쪽 도형을 키웠을 키웠을 때 모습이 오른쪽 도형입니다. 라운드 값이 둘 다 30 px로 동일한 것을 볼 수 있습니다. 왼쪽의 도형처럼 동글동글한 사각형의 모습대로 크기를 키우고 싶은데 라운드 값이 유지가 되면서 늘어납니다. 이때 간단하게 해결할 방법! Ctrl + K를 눌러서 Preferences - General창을 열어주세요! 그러면 이러한 창이 나옵니다. 여기서 오른쪽에 Scale Corners에 체크를 해주세요! 체크해주시면 오른쪽 도형을 왼쪽같이 키워도 라운드가 비율대로 커지면서 늘어납니다! 만약 반대로 라운드 값을 고정하고 싶으신 분들은 반대로 체크되어있던 Scale corners를 해제해주시면 라운드 값을 고..
 일러스트 사진,오브젝트 흑백으로 바꾸는법/
일러스트 사진,오브젝트 흑백으로 바꾸는법/
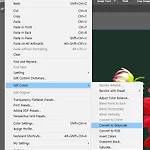
일러스트에서 사진 혹은 컬러로 작업한 오브젝트들을 한거번에 흑백으로 바꿔야할때! 클릭 몇번이면 해결됩니다~! Edit - Edit Colors - Convert to Grayscale 을 클릭해 주세요! 그러면 흑백으로 바로 한번에 바뀌어 집니다~ 쉽고 간단한 방법인것같아요~! 더 많은 일러스트 응용을 알고 싶다면? https://pepper-yukyoung12.tistory.com/38 일러스트 툴바가 없어졌다? 메뉴 없어짐/ 상단도구 사라짐 해결 일러스트 툴바가 없어졌다? 메뉴 없어짐/ 상단 도구 사라짐 해결 일러스트를 켰는데 갑자기 뭔가 허전한 느낌..? 어제까지 잘만 쓰던 일러스트가 갑자기 텅텅 비어 보이는 이유는? 두 사진 pepper-yukyoung12.tistory.com https://pe..
 일러스트 오브젝트(도형) 뒤집는 방법/Reflect Tool 활용방법
일러스트 오브젝트(도형) 뒤집는 방법/Reflect Tool 활용방법
일러스트에 어떤 오브젝트를 뒤집고 싶을 때! 마우스로 드래그해서 뒤집으시나요? 그러면 뒤집어 지긴 하지만 비율망가질 확률이 높기 마련입니다. 그럴때 유용한 팁! 초간단 뒤집는 방법! 먼저 뒤집을 오브젝트를 선택한 후 마우스 우클릭 후 Transform - Reflect를 클릭해주세요! 그러면 Reflect패널이 등장합니다. 여기서 내가 위 아래로 뒤집어야 하는 방향을 설정해 주면되는데요~! 먼저 첫번째 Horizontal 는 위 아래로 뒤집히는 것입니다. 그리고 두번째 Vertical 은 좌 우로 뒤집힙니다. 마지막 Angle은 센터를 중심으로 각도별로 뒤집을 수 있는 기능입니다. 저는 주로 첫번째와 두번째 기능을 많이 사용합니다. 그리고 하단에 Preview를 체크를 해주셔야 어떤 방향으로 뒤집히는지 ..
