반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 일러스트 디자인
- 일러스트 기초
- After Effect
- 일러스트 오류
- 일러스트 단축키
- 일러스트 색바꾸기
- illustration
- 일러스트 패스
- 일러스트 레이어
- 일러스트 강좌
- 일러스트 그라디언트
- 일러스트 정렬
- 일러스트 초보
- 에펙기초배우기
- 에펙강좌
- 일러스트
- Color Change
- 일러스트 기초강좌
- 일러스트 잠금
- after effect solid
- 일러스트 기초 강좌
- 일러스트기초
- 일러스트 도형
- 일러스트 개념정리
- 일러스트 패스파인더
- Adobe Illustration
- 일러스트 자르기
- 에펙기초
- 일러스트 색변경
- 일러스트 꿀팁
Archives
- Today
- Total
후추후추
에펙 익스프레션 LoopIn/Out 사용법 정리(에펙 루핑 만드는 법) 본문
반응형
LoopIn/Out은 특정 애니메이션을 자동으로 반복(Loop)시키는 익스프레션이에요.
손쉽게 반복적인 동작을 구현할 수 있어, 이를 활용하면 반복이 필요한 애니메이션 작업에서 시간을 크게 절약할 수 있어요.
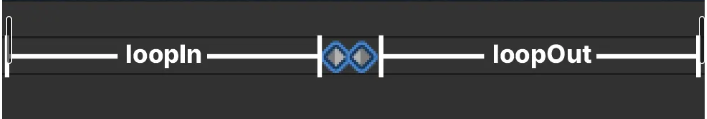
- LoopIn은 첫 번째 키프레임 이전의 애니메이션 구간을 반복
- LoopOut은 마지막 키프레임 이후의 애니메이션 구간을 반복

LoopIn/LoopOut 적용 방법
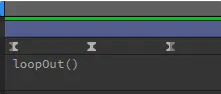
1. 익스프레션을 활성화 후 입력란에 loopIn() 또는 loopOut()을 입력

2. 익스프레션 활성화 후 Expression language menu 아이콘을 클릭 후 Property - loopIn/Out(type = “cycle”, numKeyframes = 0)선택

loopIn(type = "cycle", numKeyframes = 0) or loopOut(type = "cycle", numKeyframes = 0)
이러한 방식으로 루핑 구간의 키프레임을 설정 후 익스프레션을 적용하면 별도의 키프레임 작없 없이 손쉽게 루핑이 가능합니다.
이러한 방법 외에 다양한 옵션을 적용해 다방면으로 이용할수 있습니다.
LoopIn/LoopOut 다양한 옵션
Cycle : 기본 반복 방식으로, 애니메이션이 끝나면 처음부터 다시 반복
Pingpong : 애니메이션이 끝나면 역방향으로 재생 (앞뒤로 왕복)
Offset : 애니메이션이 끝난 후 이전 애니메이션의 변화량을 다음 루프에 더해서 반복
Continue : 마지막 두 키프레임을 기준으로 동일한 속도로 계속 진행

옵션 사용 방법
- 익스프레션을 활성화 후 입력란에 loopIn() 또는 loopOut()을 입력 후 괄호 안에 따옴표를 붙여 자신이 원하는 옵션을 입력
ex) loopOut("pingpong")

- 익스프레션 활성화 후 Expression language menu 아이콘을 클릭 후 Property - loopIn/Out(type = “cycle”, numKeyframes = 0)선택 후 “cycle” 부분만 원하는 옵션으로 입력
ex) loopOut(type = "pingpong", numKeyframes = 0)

저는 개인적으로 cycle과 offset을 자주 사용하는데요.
옵션에 대한 다양한 방법들은 나중에 더 디테일하게 써볼 예정입니다.
익스프레션 화이팅 ~
반응형
